news
Guida in 4 step alla SEO per mobile
-
30/11/2020
-
6 minuti di lettura

Già da alcuni anni lo smartphone si sta imponendo sempre più come strumento privilegiato dagli utenti per effettuare ricerche su Internet e acquisti online.
Fare in modo che il sito della propria azienda sia ottimizzato per la navigazione da mobile diventa quindi uno dei fattori determinanti per veder crescere il traffico del sito aziendale e, in caso di e-commerce, anche il tasso di conversione e i volumi di vendita dei propri prodotti.
Sottostimare l’importanza di una corretta ottimizzazione per mobile è però uno degli errori SEO più comuni e diffusi.
La cura della responsiveness del sito, a prescindere al supporto utilizzato dagli utenti per la navigazione, è invece uno dei principali aspetti dell’ottimizzazione SEO On-Site.
L’attenzione a questi elementi permette di migliorare la User Experience dei visitatori e ottenere un posizionamento migliore nella SERP di Google.
- Cos'è il Mobile-First Index?
- Differenze tra mobile e tablet
- Come ottimizzare un sito per mobile
- Come migliorare la User Experience
Cerchi contenuti ottimizzati SEO?
Cos’è il Mobile-First Index?
Nel leggere e analizzare le pagine presenti sul web per restituire risposte attinenti alle query degli utenti, gli algoritmi di Google si basano prevalentemente sulla versione mobile dei siti raggiunti dal crawler.
I risultati che vengono restituiti in SERP sono quindi basati sul Mobile-First Index: se in passato l’indicizzazione era basata sulla versione desktop, ciò a cui ora viene data la precedenza è la versione delle pagine ottimizzate per supporti mobili.
Qualora un sito disponga di un’ottima versione desktop ma di una versione mobile carente, Google gli assegnerà quindi un punteggio più basso e non lo inserirà in una buona posizione della SERP.
Per questo motivo, investire nell'ottimizzazione per mobile è un elemento di fondamentale importanza in ottica SEO. Un sito ottimizzato in modo efficace non permette solo di andare incontro alle esigenze degli utenti che navigano da supporti mobili, ma garantisce anche migliori performance in SERP a prescindere dal supporto utilizzato.
Smartphone e tablet: quali sono le differenze?
Per quanto possa talvolta crearsi confusione, ciò a cui ci si riferisce nel parlare di ottimizzazione per mobile sono solitamente gli smartphone.
Su questi dispositivi la navigazione risulta differenze dispetto a quella da desktop per due elementi:
- L’orientamento verticale del dispositivo.
- La dimensione ridotta dello schermo.
I tablet vengono generalmente considerati come una categoria a sé stante e non compresi nel novero dei dispositivi mobili.
Gli schermi dei tablet, infatti, hanno dimensioni maggiori rispetto a quelle di uno smartphone e sono più facilmente adattabili a una navigazione con orientamento orizzontale.
Se non del tutto simili a computer, i tablet offrono comunque una tipologia di navigazione diversa da quella degli smartphone.
Ottimizzazione On-Site per mobile
L’ottimizzazione di un sito web per la navigazione da mobile deve essere svolta su più livelli: partendo dall’implementazione del sito stesso, fino ad arrivare all’ottimizzazione degli elementi che arricchiscono le singole pagine.
Questi step fanno sì che il sito possa essere letto e analizzato nel migliore dei modi in tutte le sue componenti da Googlebot, il crawler del motore di ricerca.
In questo modo, il sito otterrà un punteggio più alto secondo la logica del Mobile-First Index e verrà visualizzato all’utente in una posizione migliore della SERP.
Come implementare un sito per mobile
Per far sì che un sito sia fruibile anche da mobile e che questa modalità di visualizzazione venga riconosciuta anche da Google, è possibile attuare tre tipologie diverse di implementazione:
1. Creazione di URL distinti
Vengono creati URL distinti per la versione mobile e la versione desktop delle pagine.
Il motore di ricerca per prima cosa rileva la tipologia di dispositivo da cui l’utente sta navigando e in seguito lo reindirizza all’URL corrispondente.
2. Pubblicazione dinamica
In questo caso entrambe le versioni del sito presentano in medesimo URL, ma un diverso codice HTML a seconda della tipologia di dispositivo utilizzato dall’utente.
3. Sito responsive
La soluzione più semplice e più diffusa prevede l’utilizzo sia del medesimo URL che del medesimo codice HTML per entrambe le versioni delle pagine.
Tuttavia, a seconda delle caratteristiche dello schermo dei dispositivo rilevato, i contenuti delle pagine vengono mostrati in modo diverso.
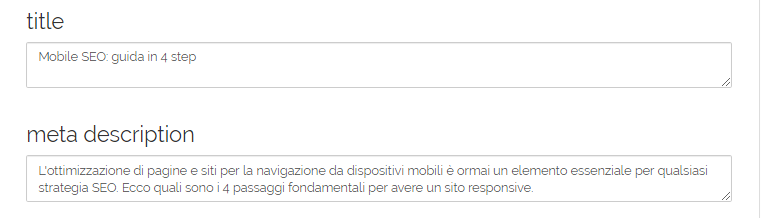
Come strutturare i metadati
I metadati inseriti tramite tag in fase di creazione delle pagine dovrebbero essere gli stessi per la versione desktop e per quella mobile, qualora per le due versioni siano previsti codici HTML diversi.
Anche per la versione ottimizzata per dispositivi mobili valgono quindi le best practice di scrittura SEO previste per la versione desktop.
È importante inserire tutte le informazioni che permettono al motore di ricerca di leggere con facilità il contenuto della pagina e capire come questo potrebbe contenere informazioni corrispondenti alla query dell’utente.
I tag title e metadescription, in particolare, dovranno comprendere le giuste keyword per il contenuto, così che Google possa posizionare la pagina per le parole chiave più efficaci.
Come ottimizzare immagini e video
Nel caso in cui si scelga di creare due codici HTML distinti per le due versioni della pagina, sarà necessario assicurarsi che, anche per quanto riguarda immagini e video, i contenuti della versione mobile siano gli stessi della versione desktop.
In particolare, è necessario curare l’inserimento dei tag specifici per questa tipologia di contenuto:
- Nome del file
- Testo alternativo (alt text)
- Eventuale didascalia
Tutti questi elementi concorrono, tanto quanto le altre componenti del codice della pagina, a fornire al motore di ricerca informazioni precise sul suo contenuto.
Dal momento che Googlebot, come si è detto, dà maggiore importanza alla versione mobile delle pagine, trascurare questi elementi fa sì che la pagina riceva un punteggio più basso o non sia letta correttamente.
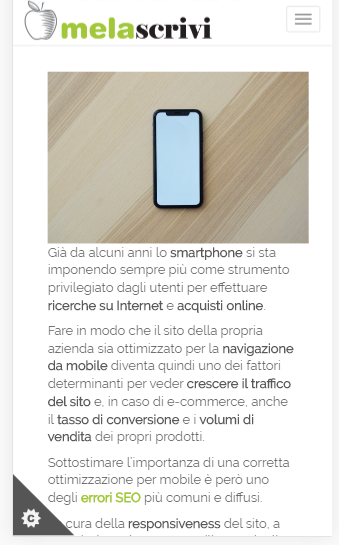
Nel caso invece si scelta di creare un solo codice HTML e rendere il sito responsive, bisognerà verificare che le immagini e i video vengano correttamente adattati alla versione mobile.
In questo caso, i contenuti dovranno rientrare correttamente nel layout complessivo della pagina, adeguandosi a uno schermo più piccolo ma risultando comunque comprensibili.
Un esempio di diverso formato di visualizzazione realizzato tramite sito responsive.
Nella versione mobile, le immagini si adattano al nuovo layout della pagina.


Come migliorare la User Experience
Tutti gli accorgimenti necessari per garantire che le pagine di un sito vengano indicizzate con successo da Google rispondono già, in realtà, anche alle esigenze di navigazione dell’utente.
Il motore di ricerca è infatti stato strutturato per lavorare in modo sempre più simile a una mente umana. Gli elementi che vengono premiati o penalizzati durante la lettura e l’analisi delle pagine rispecchiano ciò che potrebbe risultare ideale o, al contrario, scomodo per gli utenti.
Far sì che la versione mobile di un sito sia ottimizzata in tutti i suoi metadati con le giuste keyword, per esempio, aiuta chi naviga da dispositivi mobili a trovare velocemente una risposta alla propria query.
Oppure, curare le responsiveness delle immagini e far sì che possano non solo essere visualizzate correttamente, ma anche risultare chiare e comprensibili anche da smartphone, fa sì che l’utente abbia un’esperienza di navigazione completa e appagante.
Presentare pagine curate anche per una fruizione diversa da quella desktop, in un momento in cui sempre più utenti navigano a acquistano da mobile, assicura tempi di permanenza maggiori, una diminuzione del bounce rate e, in caso di e-commerce, anche volumi di vendita più alti.
Ti servono contenuti ottimizzati in ottica SEO per il suo sito o e-commerce? Richiedili subito! 


.png)